We are building the BEST Product Communications software in the world. And we continue to make Olvy better. It's another week here & we have just deployed the next set of enhancements on the Changelog front.
Full Changelog Translations
So far you were able to add translations for the releases on any given Changelog page or Announcement widget. But the Changelog level configurations themselves remained beyond translations. For example, name of your changelog page or its subtitle. Even the C
Hola, hope your week is going great so far 🙏
We previously announced the Olvy clean phase I. Today's release is really the phase II in that direction.
Up until now if a user deleted all of their workspaces, they were forced to create a new workspace rather than letting them access the User Profile related sections within Olvy. That changes today.
Now, even if there is no workspace associated with a user - they can access their Profile related sections - such as password updates etc. Next, we
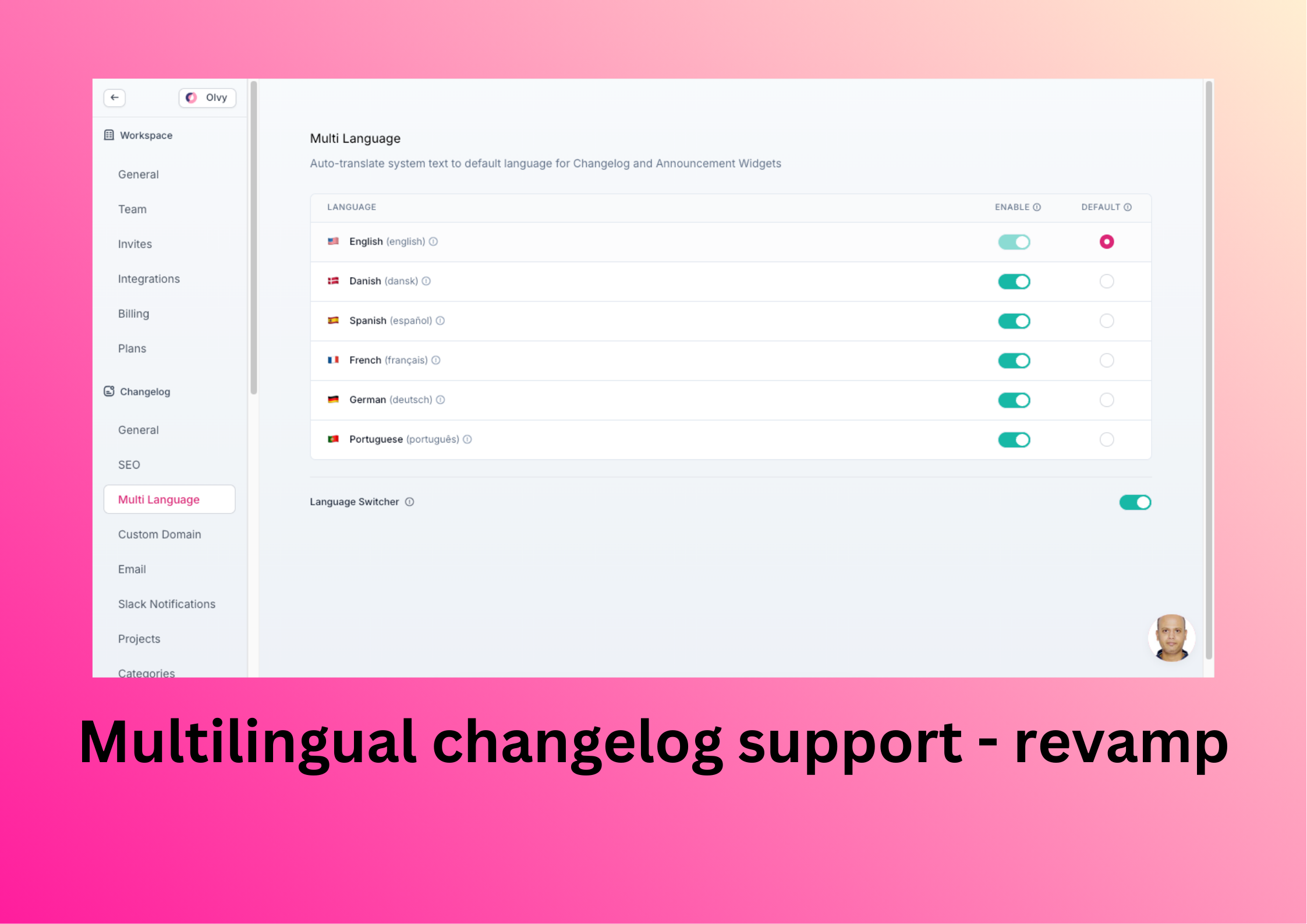
We are really diving in deeper with these Changelog translation changes now. In the next couple of releases, you would end up being able to modify literally every part of the Changelogs to different languages you want to support.
This release lays the groundwork for that change. As a first step, we have mainly revised the screen for multilingual changelog support. Below is how that screen looks now.
 Changelog Email Subject is Now Auto-populated
Changelog Email Subject is Now Auto-populated
Up until now, the email subject for a new release in y

Helloww, we hope your 2026 has started on the right notes 🎹
Slack Enhancements for Changelog Publishing
We are here with yet another update to Changelog publishing flow. Earlier, you had the ability to set up Slack integration & also configure the Slack channel for sending Changelog updates at a single place. That is now decentralised.
The main Slack set up remains under integrations but Changelog related Slack set up is moved to Settings --> Changelog --> Slack notifications. Moreover,
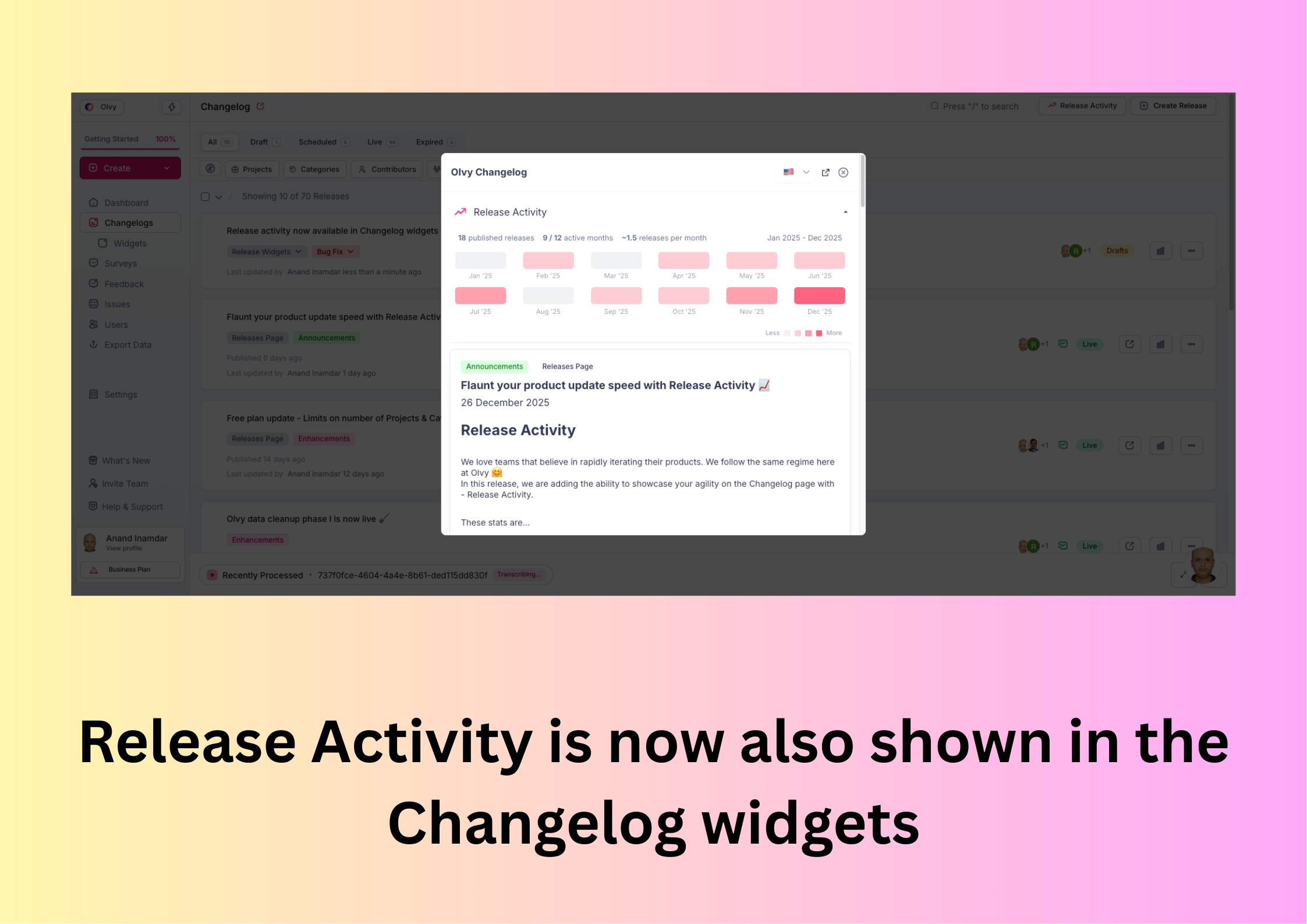
Last week we had made the 'Release activity' available on Changelog pages. Today (although it's the last day of the year 😉) we are making them available on the Changelog widgets.

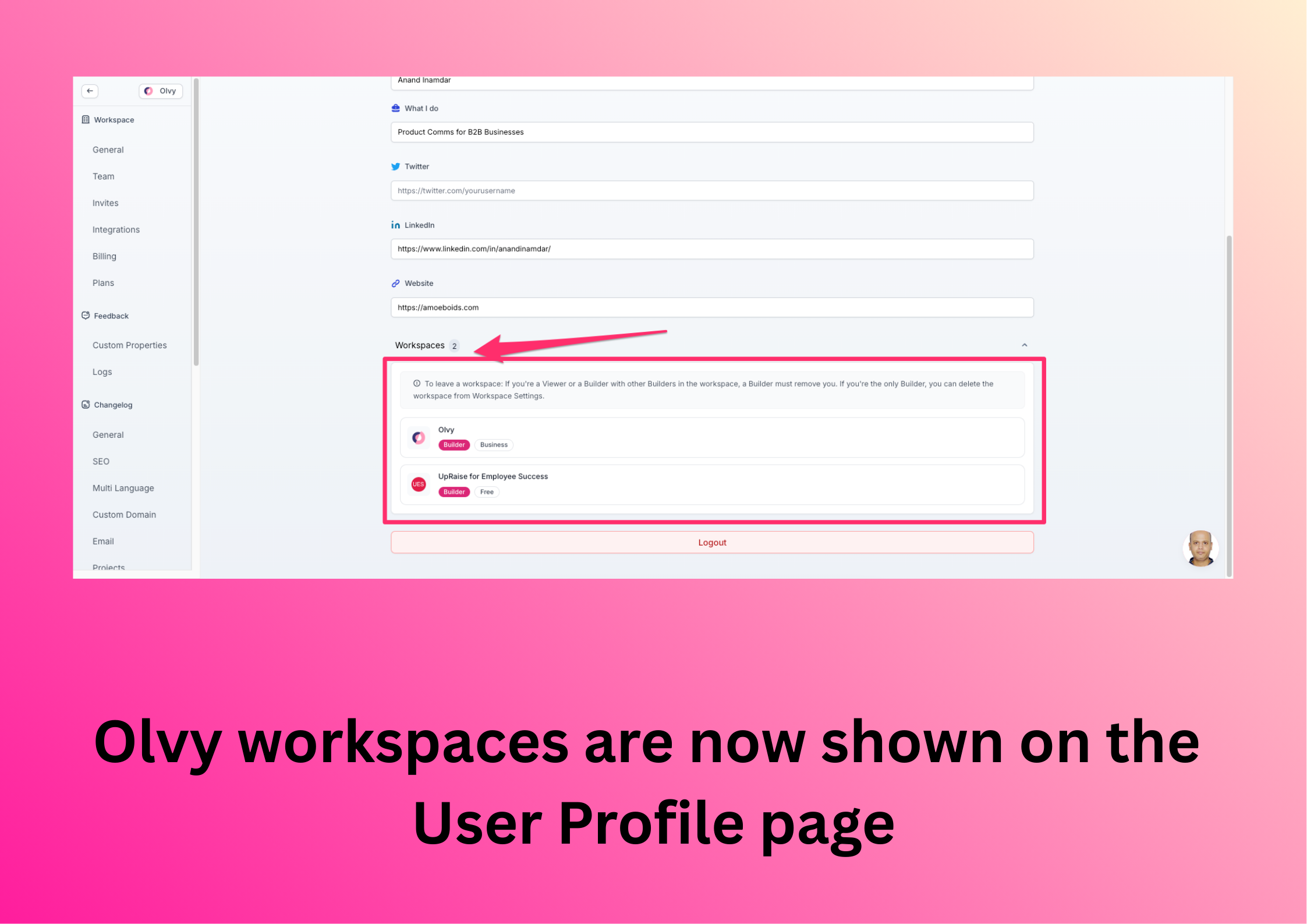
🔖 Workspaces on User Profile
We are taking the steps to make it easier for users to delete their Olvy accounts (although we don't want to see you go 😢 ). As a first step, all the Olvy workspaces a user is associated with are now displayed on the User profile screen.

🐞 Bug fix
We were so excited for you a
Release Activity
We love teams that believe in rapidly iterating their products. We follow the same regime here at Olvy 🤗
In this release, we are adding the ability to showcase your agility on the Changelog page with - Release Activity.
These stats are available to all the logged in users of the Olvy workspace from the Release listing page. And Builders can turn these on on the changelog page - if the workspace is on any of the paid plans.
We will be making Release activity stats available on Chang
One of the cornerstones for Olvy is that we want to keep our Free plan generous enough to support smaller teams with limited Changelog needs. At the same time, we want to be able to invest in Olvy's ongoing development so that teams with a little more evolved needs derive great value from our paid plans.
To that end - we've been hard at work since the past couple of months, releasing enhancements & new features week over week. In today's release we are adding a limitation on the F
Olvy changed hands back in Feb 2025 when Amoeboids acquired it. Overtime many accounts were created on Olvy, many of them not active anymore while some of them are still using the product.
We have initiated the process of cleaning things up a little bit to accurately understand the product usage & make roadmap decisions. In today's release, we have added one more step in the sign up process to prevent use of disposable email addresses. Next, we will also bring in automatic account deleti

🚀 New: Industry-First Content Guide for On-Brand Changelogs
We’re introducing an industry-first Content Guide - a centralized reference that helps your team publish changelogs with a consistent, on-brand tone of voice.
No other changelog tool provides this level of structured guidance, and it reflects how deeply Olvy is investing in improving Product Comms for modern product teams.
Workspace builders can define and update the Content Guide under Changelog → Settings.
When creating a new release, th
We are continuing to improve the UX of Changelog creation within Olvy.
In the last release, we had brought in the Translations step right within the multi-step Changelog creation flow. In this update, we are polishing out some of the rough edges that the team had identified. Some of them are
Featured image appeared broken on tab change, although the image remained intact
The overall experience of regenerating the translations is improved & consistent
For customers on the Free plan, the upgrade